Olá, pessoal! Hoje quero falar sobre um aspecto crucial no design de sites que pode fazer toda a diferença no sucesso online do seu negócio: a responsividade. Se você ainda não ouviu falar sobre a importância de um site responsivo, ou se está se perguntando se isso realmente faz diferença, este artigo é para você. Vou explicar o que é um site responsivo, por que ele é tão importante e como ele pode impactar a sua presença online e os resultados do seu negócio.

O Que É um Site Responsivo?
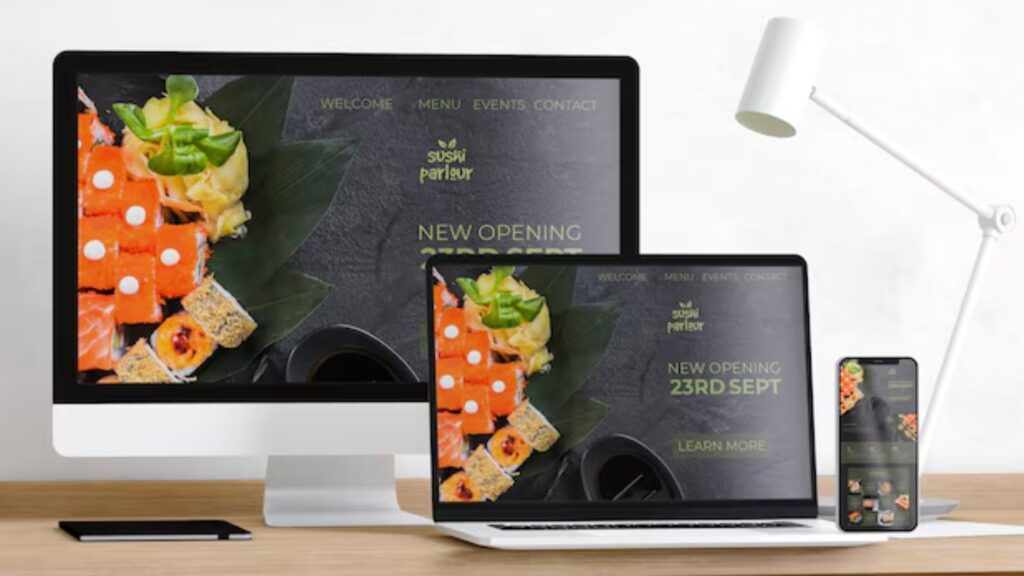
Um site responsivo é um site projetado para oferecer uma experiência de visualização e interação otimizada em todos os dispositivos, sejam eles desktops, tablets ou smartphones. Em outras palavras, a responsividade garante que o layout do site se adapte de forma fluida às diferentes tamanhos de tela e resoluções, proporcionando uma navegação intuitiva e agradável, independentemente do dispositivo usado.
Como Funciona a Responsividade?
Para alcançar a responsividade, os designers utilizam técnicas como:
- Grade Fluida: Em vez de usar tamanhos fixos para elementos de layout, um site responsivo usa porcentagens para definir larguras, o que permite que os elementos se ajustem conforme o tamanho da tela.
- Imagens Flexíveis: As imagens são redimensionadas automaticamente para caber em diferentes tamanhos de tela, evitando que elas apareçam cortadas ou distorcidas.
- Consultas de Mídia: Os estilos CSS são aplicados com base em características do dispositivo, como largura da tela, altura e resolução. Isso permite ajustes específicos para diferentes tamanhos de tela.
Por Que a Responsividade É Importante?
1. Melhoria da Experiência do Usuário
Em um mundo onde o uso de dispositivos móveis está em constante crescimento, garantir que seu site funcione bem em todos os dispositivos é essencial. Um site responsivo melhora a experiência do usuário ao:
- Facilitar a Navegação: Menus e botões são redimensionados e reposicionados para serem mais acessíveis e fáceis de usar em telas menores.
- Reduzir o Scroll Horizontal: Com um layout adaptável, os usuários não precisam rolar horizontalmente para visualizar o conteúdo completo.
- Otimizar o Tempo de Carregamento: Sites responsivos tendem a carregar mais rapidamente em dispositivos móveis, o que é crucial para manter os visitantes engajados.
2. Impacto no SEO
O Google prioriza sites responsivos em seus resultados de busca. Um site responsivo não só melhora a experiência do usuário, mas também afeta positivamente o SEO (Search Engine Optimization). O Google recomenda a utilização de um único URL para o seu site, que se ajusta conforme o dispositivo, em vez de ter URLs separados para versões móveis e de desktop.
- Classificação de Pesquisa: Sites responsivos são favorecidos pelo Google, o que pode melhorar seu ranking nos resultados de pesquisa.
- Taxa de Rejeição Reduzida: Um site que funciona bem em todos os dispositivos tende a ter uma menor taxa de rejeição, já que os visitantes têm uma experiência mais agradável e permanecem por mais tempo.
3. Acessibilidade e Usabilidade
Um site responsivo garante que todos os usuários, independentemente do dispositivo que estão usando, possam acessar e interagir com seu conteúdo. Isso inclui:
- Usuários com Deficiências: Sites responsivos podem ser projetados para serem mais acessíveis, atendendo às necessidades de usuários com deficiências.
- Facilidade de Acesso em Movimento: Muitos usuários acessam a web em movimento, e um site responsivo permite que eles naveguem com facilidade, mesmo quando estão usando dispositivos móveis enquanto estão fora de casa.
4. Competitividade no Mercado
Em um mercado competitivo, um site responsivo pode ser um diferencial importante. Com a crescente demanda por experiências digitais impecáveis, ter um site que se adapta a qualquer dispositivo não é apenas uma vantagem, é uma necessidade.
- Experiência de Marca Consistente: Um site responsivo garante que a experiência do usuário seja consistente, independentemente do dispositivo usado. Isso ajuda a reforçar a identidade da marca e a criar uma impressão positiva.
- Adaptabilidade às Mudanças: O design responsivo é flexível e pode se adaptar às novas tendências e tecnologias, garantindo que seu site permaneça relevante e competitivo.
Como Implementar um Design Responsivo
Se você está considerando atualizar seu site para torná-lo responsivo, aqui estão alguns passos para começar:
1. Contrate um Designer Especializado
Trabalhar com um designer web especializado em design responsivo pode garantir que o layout e as funcionalidades do seu site sejam otimizados para todos os dispositivos. Eles têm a experiência necessária para criar um site que não só parece ótimo, mas também funciona perfeitamente em qualquer tamanho de tela.
2. Teste em Diversos Dispositivos
Ao desenvolver um site responsivo, é crucial testá-lo em vários dispositivos e navegadores para garantir que tudo funcione como esperado. Ferramentas como o BrowserStack podem ajudar a testar o site em diferentes ambientes e resolver problemas antes do lançamento.
3. Otimize Imagens e Recursos
Certifique-se de que todas as imagens e recursos do seu site sejam otimizados para carregamento rápido, independentemente do dispositivo. Imagens grandes podem desacelerar o site em dispositivos móveis, portanto, use formatos de imagem eficientes e técnicas de compressão.
4. Ajuste o Design Conforme o Feedback
Após o lançamento, monitore o desempenho do seu site e o feedback dos usuários. Use análises e ferramentas de feedback para identificar áreas que precisam de melhorias e faça ajustes conforme necessário.
Conclusão
A responsividade é uma parte fundamental do design de sites moderno e desempenha um papel crucial na experiência do usuário, no SEO e na competitividade no mercado. Garantir que seu site seja responsivo é investir na satisfação dos seus visitantes e no sucesso contínuo do seu negócio online.
Se você ainda não tem um site responsivo ou se está pensando em atualizar o seu, agora é a hora de agir. Não deixe que seu site fique para trás enquanto o mundo digital continua a evoluir.
Transforme Seu Site com Nossa Consultoria Especializada em Design Responsivo!
Quer garantir que seu site ofereça a melhor experiência possível para todos os usuários, em qualquer dispositivo? Nossa equipe de especialistas em design web está aqui para ajudar!
O que oferecemos:
- Análise e Planejamento: Avaliamos seu site atual e criamos um plano detalhado para torná-lo responsivo.
- Desenvolvimento e Implementação: Criamos e implementamos um design responsivo que melhora a experiência do usuário.
- Manutenção e Suporte: Oferecemos suporte contínuo para garantir que seu site permaneça atualizado e funcional.
Não perca mais tempo! Clique aqui para agendar sua consulta gratuita e descubra como podemos transformar seu site em uma poderosa ferramenta de engajamento e conversão.
Vamos criar uma experiência digital incrível para seus visitantes!